Web Application Architectures
From Suhrid.net Wiki
Jump to navigationJump to searchContents
Design Patterns
Client - Server Model
- n-tier Architecture : Each tier provides a specific functionality and interacts with adjacent tiers through well defined interfaces.
- Early web-apps were 2-tier client architectures. Server served mainly static web pages.
- 3 Tier Architecture : Most common : Presentation Tier, Application Tier, Data Tier
- App Tier divided into : Business Logic Tier, Data Access Tier (insulates from specific DB)
- Presentation Tier divided into : Client Side UI components, Server Side UI components that generate web pages.
Rails
- Rails is a Ruby gem.
- Uses a lot of code generators, automated testing scripts etc.
- Provides additinal tools such as Rake - to create/migrate databases, clear web session data etc.
- WEBrick is the web server that is bundled with Rails.
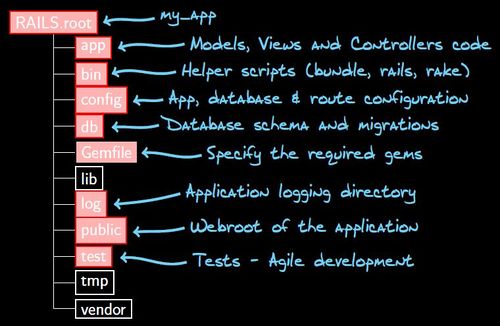
- Rails directory structure :
Philosophy
- Convention over configuration : Ideally, dev should only specify the unconventional parts of the web-app : Models, view, controllers, tests auto created using certain conventions.
- DRY : Every piece of information should have a single unambiguous authoritative representation within the system. e.g, model maps directly to DB column name and is kept in sync if used correctly. Therefore, makes it easy to use code-generators, automatic build systems.
- Agile Development : Emphasizes working software as the primary measure of progress. In dev mode, there are no recompile, deploy, restart cycles. Testing is built into Rails.
- XP is an agile approach that centres around TDD. BDD extends TDD by writing test cases in natural language that non programmers can read. So all stakeholders can be involved easily.
Distributed Version Control
- No centralized repository, users check out the entire repository.
- When someone checks the project back in, the proj. is marked as a different version of the repository.
- So Distributed VCS is like storing snapshots of the project over time (as compared to storing delta's of individual files in centralized VCS)
- It is upto the owner of the repository to merge different versions together if he chooses to.
- Individual developers can also collaborate with each other as opposed to going through any "central" system.
Git
- Git essentially provides means for comparing differences between various versions of a project and to merge them accordingly.
- Main dev. branch is the master. New versions can be created along the master branch, or new branches created off it (e.g. a new feature)
- Then these branches are merged back into the main branch.
- In Git, the repository can be hosted locally or remotely.
- Sites like GitHub, Bitbucket provide remote repository hosting.
- Changes can be pushed from the local git repo to the remote git repo.
mkdir repo1
cd repo1
git init #Initializes git repository
git add . #Add all files to git (to the staging area)
git status #Shows the files that need to be committed
git commit -m "First Commit" #Commits the changes to the local repo
git status #Will show that we are on master branch with nothing to commit
#make edits to the file, git recognizes file has changed and will not allow commit
#instead we need to git add first. Or can do it one shot :
git commit -a -m "2nd commit"
- Push to remote repository : push <remote> <branch>
- Retrieve is fetch (all branches) and then checkout the branch
- Pull does a fetch and checks out the most recent branch and makes it the master
- Clone creates repo initially and then use pull commands
#git remote add <remote-repo-name> <remote-repo-url>
git remote add origin https://suhridk@bitbucket.org/suhridk/test1.git
#git push <remote-repo-name> <remote-branch-name>
git push origin master
Database Interactions
- When scaffold generator is run, rails creates a db migration file (inside db/migrate dir)
- Rails uses the rake command to run the migrations - which creates the schema (SQL statements), from which the db is created.
- The schema file contains the timestamp and migrations are run in order of timestamp - this allows undo of previous migrations.
- rails sets up app's to run in one of three environments (custom env's can also be defined)
- Development : src changes immediately reflected, uses sqlite
- Test
- Production : src changes not reflected, rails optimizes delivery of assets : css/js etc.
rails server #uses dev environment
rails server -e production #prod
ActiveRecord Design Pattern
- Links the BusinessObject and DataAccess Tiers. Is the "M" in MVC.
- From Martin Fowler, used to persist data.
- Specifically, Active Record is used to perform CRUD operations on Relational DB's in a DB agnostic way.
- ActiveRecord encapsulates and ORM - mapping between OO construts and RDB constructs.
- The ORM provided by ActiveRecord auto-converts objects that can be stored in a DB and converts them back during retrieval.
- This creates in effect - a virtual object database that can be used from within an OO language.
- Classes <-> Tables
- Objects <-> Rows in a Table
- Attributes <-> Row values (Columns in a Table)
- ActiveRecord is a Ruby module, using which we can
- Connect to a DB
- Create DB tables, specify associations bw tables that corr to assoc's bw ruby classes
- Establish an ORM between ruby model and db schema
- Perform CRUD on Ruby ActiveRecord objects.
- ActiveRecord is built into Rails which uses the above functionality when we run scaffold and model generators.
- ActiveRecord::Base.establish_connection uses info in config/database.yml to connect to the DB.
- ActiveRecord::Migration object is used to evolve DB incrementally.
- ActiveRecord::Schema.define method in db/schema.rb expresses DB structure using a DSL. This can then be used to generate DB specific commands that ActiveRecord supports.
- New class inheriting ActiveRecord::Base, then ActiveRecord assumes there will be a DB table named the plural of the class name. e.g. Post class <-> Posts table
- ActiveRecord inspects db, determines fields and adds corresponding member variables and accessors in the Post class. i.e. does ORM.
- A query interface is also provided e.g Post.all, Post.first, Post.find_by(1), Posts.find_by_title("something")
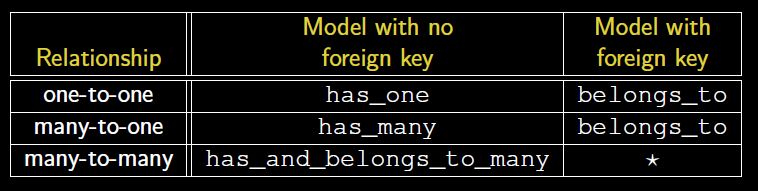
Associations in Rails
- ActiveRecord contains a set of class methods for tying associations through foreign keys.
- So in the blog example, post has many comments and a comment belongs to a single post.
- Also we can specify that when a post is deleted, all its comments must also be destroyed.
- This is declared in the model ruby classes - post.rb & comments.rb
class Post < ActiveRecord::Base
has_many :comments, dependent: :destroy
end
class Comment < ActiveRecord::Base
belongs_to :post
end
- The config/routes.rb file can be edited to add routes for nested comments under posts.
Data validation in Rails
- Validate user-provided data
- Validate business rules (e.g. a comment cannot be stored without a post ID)
- Client-side : Use JS, HTML5 : specific input types alongwith required attribute
- Works best when combined with server side validations.
- Checks made after an HTML form has been submitted.
- e.g. DB (stored procedures)
- or in the controller level
- or put it in the model (before it gets saved to the DB), this is the best way to do it.
- ActiveRecord callbacks provides methods that can be called to ensure integrity of objects during their lifecycle (create, update, destroy)
- e.g., dont create an object if it exists already in the DB, ensure all attributes of the object are valid
- When we destroy an object, destroy also all dependent objects.
- ActiveRecord validations are a type of callback that can be used to ensure only valid data is stored in Rails databases.
- The create, save and update method trigger validations and will only allow a valid ActiveRecord object to be saved to the database.
- We define the validations in the model.
- Example :
class Person < ActiveRecord::Base
validates_presence_of :name
validates_numericality_of :age, :only_integer=>true
validates_confirmation_of :email
validates_length_of :password, :in=>8..20
Middleware
- In Rails, a middleware stack called Rack is automatically provided.
- Provides a unified, simple interface for apps to talk to web servers. Is responsible for handling HTTP request/response.
- Used to group and organize Ruby modules, specify dependencies etc creating a stack that can be used by web apps.
- To see the middleware installed in a Rails app we can use the command "rake middleware"
- Other ruby webapp frameworks, e.g. Sinatra are built on top of Rack.
- When rails server is executed, a Rack::Server object is created which is attached to the WEBRick server and middleware components are loaded.
- The Rack::Server#start method starts the web server to listen on the port for HTTP requests.
HTTP
- Is an application layer protocol used to deliver resources.
- Resources such as HTML, CSS, Scripts.
- Simple, lightweight protocol, Initial HTTP (0.9), only GET requests were supported
- In HTTP 1.0, additional request headers were supported, (e.g. POST, DELETE)
- In HTTP 1.1, lot of perf. improvements for faster response such as multiple transactions.
- HTTP is a stateless protocol - server doesnt retain information between client requests, each client request is INDEPENDENT.
- To maintain state, cookies, sessions, URL encoded parameters.
- HTTP client establishes a TCP connection on port 80, server responds with something like HTTP/1.1 200 OK.
HTTP Request
- Request message consists of three parts
- Request line : Identifies the resource (e.g. index.html) and the action that must be applied to it.Resource is identified by an URI. (The URL is specific type of URI). Different requests:
- Head : response the resource would supply to a GET request, but without the body - typically used for debugging.
- GET : return a resource
- POST : submit data which is in the body of the request
- PUT : submit a resource
- DELETE : delete the resource
- Others such as TRACE, OPTIONS, CONNECT and PATCH
- HEAD, GET, OPTIONS and TRACE are safe methods - dont change the state on the server-side.
- POST, PUT, DELETE : Cause side-effects. PUT, DELETE are idempotent : multiple requests should act as a single request.
- Header : Specifies operating parameters of an HTTP request, field_name : field_value. e.g. Accept:text/plain, Accept-Language:en-US, field names can be app specific but there are standard ones as well. Must be separated from the body by a blank line.
- Message body : Is optional (typically none for GET requests). Typically user-entered data such as files, images. If there is a body, there are headers that describe the body such as Content-Length, type etc
- Request line : Identifies the resource (e.g. index.html) and the action that must be applied to it.Resource is identified by an URI. (The URL is specific type of URI). Different requests:
HTTP Response
- Similar to HTTP request, consists of three lines. After delivering the response, server used to close the connection, but in HTTP 1.1, a persistent connection is maintained.
- Response line: Also called status line.
- HTTP version
- Status code : 1xx (Provisional response) : Requires the requester to take additional action in order to continue, e.g. 100 is continue, 101 is Switch Protocol : saying move from HTTP to HTTPS. 2xx (success), 3xx (redirected), 4xx (errors), 5xx (internal error)
- English phrase describing the status code. e.g. HTTP/1.1 200 OK or HTTP/1.1 404 Not Found
- Header: allow additional info about response which cant be placed in the status line. Same format as in request. e.g. Content-Length, encoding.
- Message body: Must be preceded by a blank line. Only response to HEAD does not include body. The HTML is included in the body.
- Response line: Also called status line.
HTTPS
- Combination of HTTP and SSL/TLS protocol. Makes use of public key infrastructure.
- Trust associated with HTTPS comes with certificates that are pre-installed on the browser. A certificate authority will tell the browser on whom to trust.
MVC Design Pattern
- Applied to the web from traditional UI's.
- Decouples data from the view, A controller handles requests and coordinates between the model and the view.
- More robust applications, which are easier to maintain.
- Is an architecture-level pattern that is actually a collection of design patterns.
- Model - Domain specific representation of the data
- View - Renders the model in a view suitable for interaction, typically via an UI. There can be multiple views for a single model.
- Controller - mediates between the model and the view.
- Generic flow :
- User interacts with the UI (such as click)
- Controller handles the request (typically through a callback) and converts the event into useraction, understandable for the model.
- Controller notifies the model of the user action - resulting in a change of the model state, say update a field in the model.
- A view queries the model in order to generate an UI. The view gets its data from the model OR the controller may issue an instruction for the view to render itself (Rails). Or the view is automatically notified by the model of changes in state that require a refresh. e.g. Observer pattern.
- In rails, the "M" is implemented using ActiveRecords Ruby module.
- "V" and "C" are supported by ActionPack which consists of ActionController, ActionDispatch and ActionView.
Rails Controllers
Request Handling
- When a HTTP request is made to a Rails app, the ActionDispatch module maps that to a particular controller action
- These mappings are defined in the config/routes.rb file. Routes can be seen by executing rake routes.
- To connect a request to a controller action, we need to add a route to config/routes.rb
- e.g. for a request like get products/:id => catalog#view, rails will direct requests such as http://server/products/10 to a CatalogController's view method and put the "10" in a params hash.
- Rails controllers are RESTful controllers and use resource routing.
- The philosophy behind REST is that clients should communicate with servers using stateless connections.
- Long term state is maintained on the server by maintaining a set of identifiable resources (e.g. posts/comments)
- Client accesses these resources (CRUD) through a highly limited but uniform interface (such as URL's)
- Computation proceeds by identifying the resource and the CRUD operation to be performed on the resource.
- A REST based web-app can be distinguished from an RPC-based web app. In RPC, clients ask servers to execute specific procedures using some parameters. e.g. SOAP supports this. The server must advertise its services. In REST, if we know the resources exist, just query them through the limited interface.
- REST assumes a simple set of verbs (controller actions/methods) that can operate over a rich set of nouns (resources). RPC on other hand has a rich set of verbs.
- Rather than implementing remotely accessible services, a simple interface for CRUD operations is provided.
- The programmable web - a vast collection of addressable resources - is greatly facilitated by REST. Applications like mashups - embed tweets in our web-app by using Twitter's REST-ful API.
- 'resources: posts' produces seven different RESTful routes in the app mapping to methods in the PostsController class. e.g. GET /posts, GET /posts:id, DELETE /posts:id
Response Handling
- Controller can use actions which are run before the method is called. e.g show method in post controller has a set_post action that runs once before retrieving the Post from the DB and setting it in a variable.
- Whenever a user connects to a Rails app, a session is created. Session data is stored in a session hash that persists across requests and can be accessed from controllers.
- A flash hash is part of the session that is cleared with each request - its value being made available to the next request. e.g. A controller can use this to display a message that will be displayed to the user on the next request.
- Rails can return response in either HTML or JSON. http://localhost:3000/posts/1.json will be rendered using the JSON view under app/views/posts/show.json.jbuilder, HTML is (app/views/posts/show.html.erb)
- Redirects can be done using redirect_to. To internal or external URL's. Internal URL's are specified using the prefix shown in rake routes. for e.g. redirect_to posts_url will go the route with the posts prefix.
redirect_to posts_url(@post), notice: 'Post was successfully created'
MVC in Rails
- Model - ActiveRecord class.
- View - Views/Controllers bundled together in an ActionPack. Dynamic content is generated by templates containing embedded ruby supported by the ActionView class.
- Controllers - ActionController class. Consists of methods that are executed on request that either render a template or redirect to another action. An action is a public method in the controller that is made accessible to the web server through Rails routes.
Presentation, UI
HTML
- Each individual component in a HTML document is represented by an HTML element.
- An HTML document is structured as a tree of elements.
- All HTML elements support the id Attribute, i.e. it is a global attribute. id must be unique within a HTML document.
- Another global attribute is class which can be applied to a collection of elements.
- HTML forms first processed by a user agent in the browser and then sent to a processing agent on the server.
Dynamic Content in Rails
- In Rails, a controller makes every instance variable it creates available to the associated view files.
- In Rails, dynamic content is generated using templates and the most common templating framework is Embedded Ruby. Sort of works like JSP.
- The Ruby code in the ERB should never contain app/business logic. Should just be used to provide dynamic information to specific resources.
- To generate HTML elements and to format data in the view, Rails provides numerous helper methods.
- When generating the final HTML, the ERB template is passed as a block to a layout file.
- A layout file is used as a centralized mechanism to control look & feel of a site. By default application.html.erb file is used. Custom layouts per controller can be created.
- The ERB template will be placed where the yield statement in the layout file is present.
CSS
- A CSS rule has the following syntax : selector {declaration}
- Selector - specifies the elements the styling rule will apply to.
- Declaration - semicolon separated list of property:value pairs.
h1, h2 {
font-weight : bold,
font-family : arial,
color : black
}
- Common selectors include type (elements of a particular type), class selectors (elements having a certain class attribute set) or id selectors (having the id element set)
- Pseudo classes were introduced to allow for selection on info. that lies outside the DOM. e.g. visited/unvisited links etc, hover etc.
- CSS treats every element as a box. Important to understand the box model.
- CSS can be used to position the boxes on a page and therefore the page layout. Hitherto, this was done using HTML tables and IFrames, but no longer needed.
Javascript
- Rails supports the JQuery JS library by default.
- Jquery supports unobtrusive JS - i.e. any JS expressions are never embedded in the body of an HTML document. Behaviour is separated from structure.
- The focus on jquery is on retrieving elements from the HTML pages and performing operations on them.
- Elements are retrieved via selectors (same as CSS selectors)
- Retrieved elements are wrapped with additional methods - the JQuery API.
- The following example, div elements with a class of byebye is retrieved and the hide() method is called.
- Most of the API's return a wrapped set, so additional methods can be called via chaining.
$("div.byebye").hide();
$("div.byebye").hide().addClass("removed");
AJAX
- Originally, Asynchronous Javascript And XML, but now sort of means a group of technologies to deliver a more interactive web browsing experience.
- XMLHttpRequest is an API available to the browser via JS. It is used to send asynchronous HTTP request to a web server (while browser is active doing other things) & then load server response data back into the script. Any data can be retrieved, not just XML. So JSON, HTML, JS, text etc.
- This data is then used to alter the current document shown in the browser (through the DOM) without having to reload the page - so updating just portions of a page becomes possible.
- Jquery Lib provides a full suite of AJAX capabilities.
- Rails provides an unobtrusive Jquery adapter called jquery_ujs. Forms and links that have the attribute data-remote = "true" will be submitted using jquerys ajax method. Data-remote attribute can be set by using the :remote to true when generating HTML using Rails API's such as form_for etc.